Adding Video to your Email Campaigns
Embedding video into emails is a hot topic, and there are recent developments that are leading to some limited support for direct playing embedded video in email. The problem is that video in email support isn’t universal and unfortunately – probably won’t be for some time. We tested video support in various email clients and the final verdict is that only Apple mail supports video in email reasonably well; Gmail supports a preview of youtube videos. You can read about Video support in Gmail here.
HTML5 and Video in Email
HTML5 is an open standard that’s supported by most (but not all) email clients. This means we should be able to use an HTML5 <video> tag to deliver video in email without a 3rd party plug-in to almost all Web-based, mobile and desktop email client. HTML5 also allows us to designate a list of media that can be displayed, letting the email client choose the best-supported format when the email is opened. In that list, we can include references to fallback media.
Unfortunately, only Apple products support the HTML5 <video> tag and video media; all others either support images only, or don’t support HTML5.
For now – here’s the best way to get video into your email campaign in a way that will be viewable by virtually any email client. Start by changing your mindset from ‘how to I embed Video in Email’ to ‘How to I incorporate Video in my Emails?’
 |
How to Embed Video in Email
The approach we’ll take is to include a video for the clients (Apple) that support video email, and we’ll incldue a fall-back image that will be displayed for all other email clients that don’t play video emails.
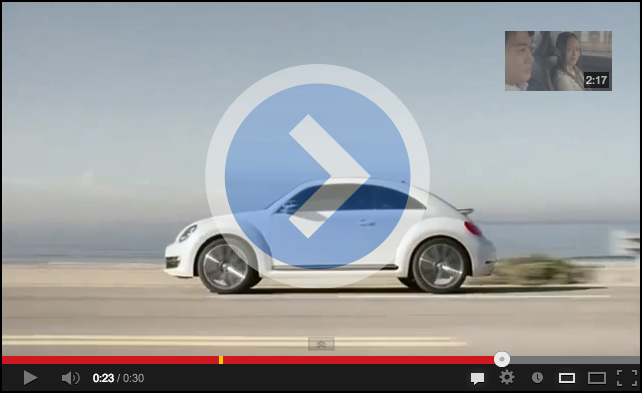
First — create the fall-back image. This will be displayed in most of your email clients. Add a graphic image to our email that looks like a video to be played, and include a link to a hosted video. The video can be hosted on YouTube, your site, … wherever. Our example is on youtube. Vimeo is also a good option. Here’s what to do:
- Take a screenshot of the video displaying in a video player.
- Add a prominent “play” button to the center of the image.
- Put the screen shot in your email, linked to the page where the video is hosted (don’t forget your alternate-text attributes). Here’s how the graphic within your email will look – you can click on the image below to go to the actual video
Now – here’s the actual HTML5 code to embed video in your email:
<video width="640" height="360" poster="http://www.yoursite.com/video-image.png" controls="controls">
<source src="http://www.yoursite.com/yourvideo.mp4" type="video/mp4" />
<a href="http://www.yoursite.com/"><img src=" http://www.yoursite.com/video-image.png
"width="640" height="360" /></a>
</video>
Explanation of the Above Code
In the above – we’ve created a backup image that will display in email clients that don’t support video. For Apple clients – the actual video will play.
- width, height: The width/height dimensions of your video. 640 is about the max width we’d recommend.
- poster: This tells [Apple] email clients to display the noted image before the video starts.
- source: Your video source file.
- The final HREF is a backup – this is the HTML code that will be interpreted by email clients that don’t support a video tag in HMTL5
What to Expect
Video will play in the following email clients only:
- Apple Mail
- Entourage 2008
- Outlook Mac 2011
- MobileMe
- iPhone
All other clients will display the static fall-back image image — assuming that they are not blocking images.
Since the link to the actual video is a trackable link in Pinpointe – you can track video email campaign results and see exactly who clicked to watch your embedded video.