Eighty percent of consumers say they’re more likely to purchase from a brand that provides a personalized experience, and yet many marketers fall short of consumer expectations. To help marketers dial-in their personalization skills, Pinpointe has joined forces with NiftyImages, an online tool that can deliver personalized images with real-time data. We’ll explain how to create a personalized image with NiftyImages and use it in your Pinpointe email campaign.
But first, let’s define dynamic content and explain why it’s important.
What is dynamic email content?
Dynamic email content is any piece of an email that changes based on a subscriber’s preferences, behaviors, or data collected. Dynamic content gives brands the ability to send an email to a group of people, but tailor each email to create a personalized experience.
For example, you might send an email to your loyal customers about an upcoming sale, but add the customer’s name and nearest store location to provide a personal touch. While the email might be sent to hundreds of loyal customers, each message feels like a one-to-one connection because of the two pieces of personalized information.
Why is dynamic content important?
The biggest reason marketers rely on dynamic content is to boost response rates, but there are many perks to creating this kind of content:
- Subscriber’s are more likely to engage with personalized, highly relevant content
Content that’s relevant to a subscriber is more interesting. It’s that simple. When you can pique a person’s interest, they engage with the content and with your brand.
- Everyone likes to feel special
A generic email doesn’t evoke much of a response, but an email that provides a personal connection makes the reader feel special. Every marketer and sales representative is ultimately working to create a connection, and personalized emails can help.
- There are so many ways to personalize messages
Personalization can go far beyond a person’s first name. Marketers can personalize A LOT within one email. An email could provide product recommendations based on previous purchases, personalized use statistics for a certain online tool, the number of loyalty points earned for a recent purchase – the possibilities are endless.
What can you do with NiftyImages and Pinpointe?
With Pinpointe and NiftyImages, you can create personalized email content with real-time data. The most common applications are:
- Creating a personalized image
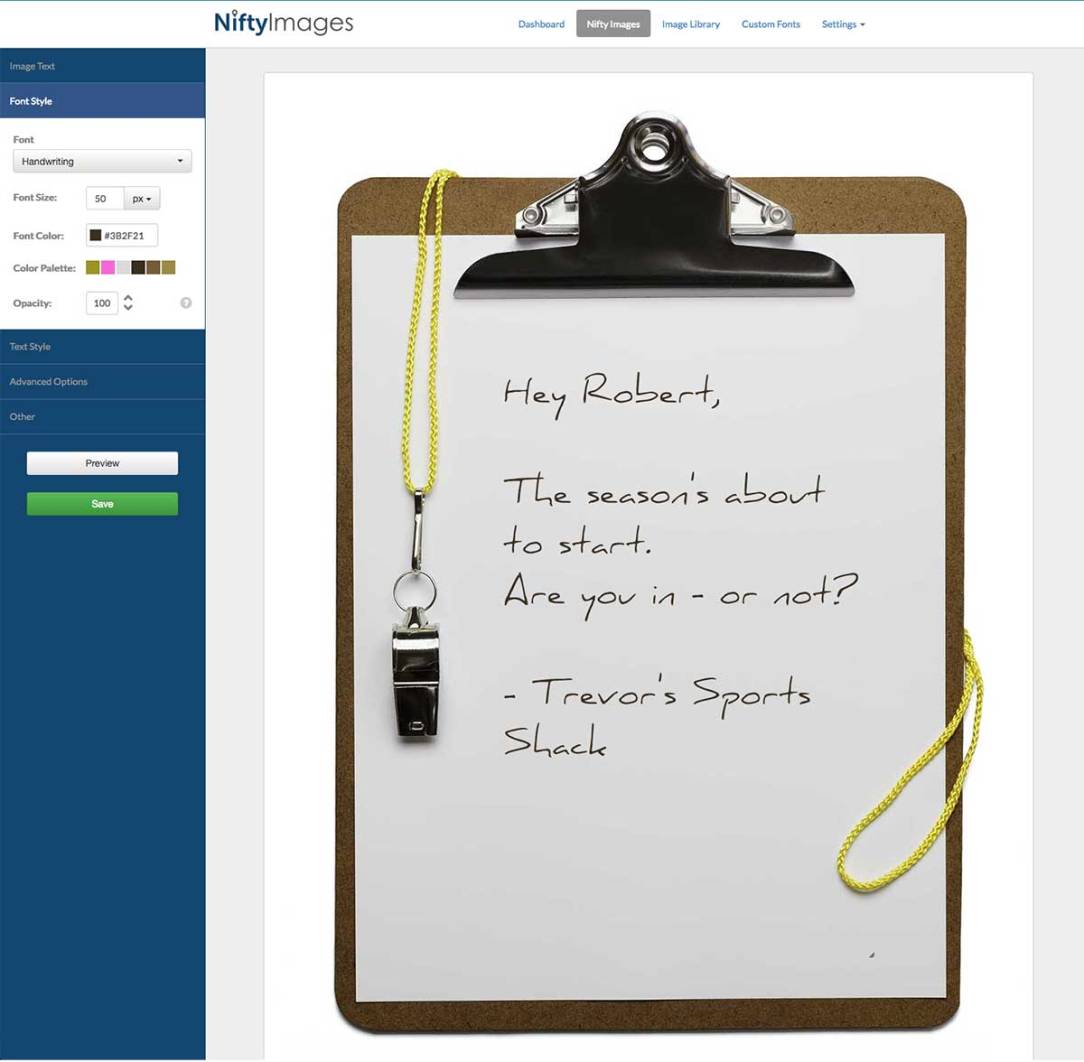
You can upload an image, create your own, or choose a template. You can upload your brand fonts to stay on-brand, add text, and enter Pinpointe-specific merge tags to deliver a personalized message to every subscriber.
- Designing a countdown timer
NiftyImages has ready-to-use countdown timers that you can incorporate into an image too. Create an image, add a subscriber’s name, and include a personalized countdown clock that starts when an email is opened.
Countdown to an upcoming event, a sale, or an exclusive offer. (You can see how to set up countdown timers in this article).
- Personalize an email to include any real-time data
You can also personalize an image with any kind of real-time data. For example, a personalized image could show a customer’s loyalty points, app usage, or viewing habits. The possibilities are only limited by the data you collect.
7 Examples of personalized images created with NiftyImages
To showcase some of the awesome images you can create, we’ve put together a collection of some of the most creative uses.
- Send product recommendations
Amazon is famous for its product recommendations and other brands are jumping on the suggestion bandwagon. With NiftyImages, you can create a product recommendation like this:

Customers that click on a product suggestion are 5.5 times more likely to make a purchase than those who don’t click. Bottom line? Product recommendations can increase your sales revenue.
- Promote an upcoming sale
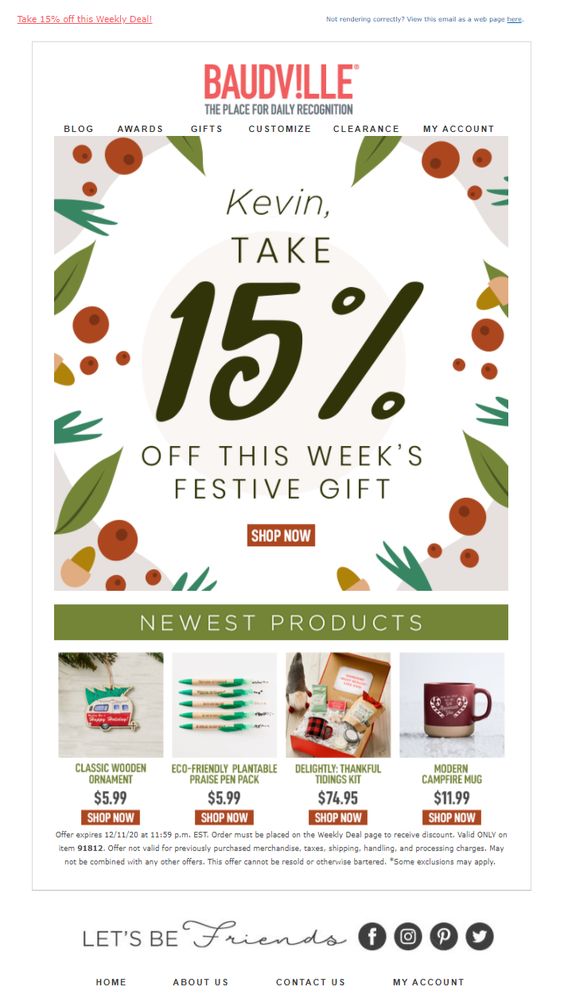
Planning a sale? Why not let your customers know about it with a personalized invitation? Take a look at this example with the subscriber’s name, Kevin, on the top and a 15% off coupon.

- Show users their individual usage
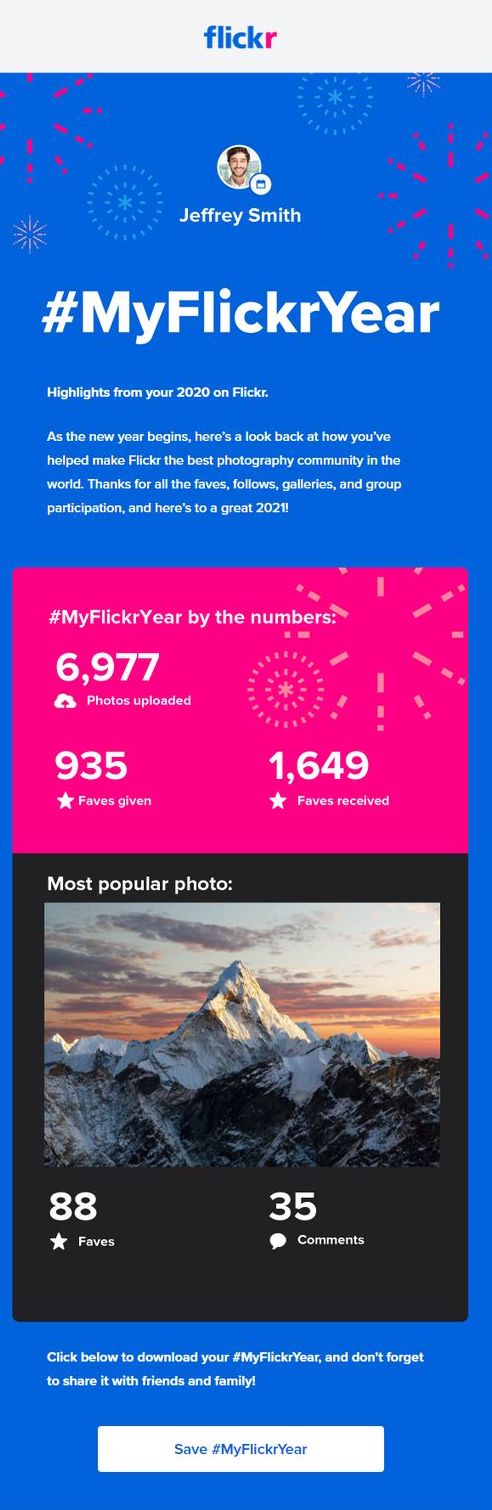
Show customers just how much they use an app with a personalized snapshot of their account. Flickr, for example, created this personalized image. Note the user’s image and name at the top, personalized statistics, and his most popular photo showcased. (Now that’s personalization at its best).

- Give users a nudge to finish setting up a profile
Do you want customers to create a profile on your site? If so, you can create a personalized image like this:

About 46% of consumers say they like to create online accounts to ease their checkout process, but others say they’re hesitant to create an account. What’s stopping them? Some say they’re worried the process will take too long. By sending this kind of image, the subscriber knows how much of their profile is created and how much is left to go.
- Bring back lost customers
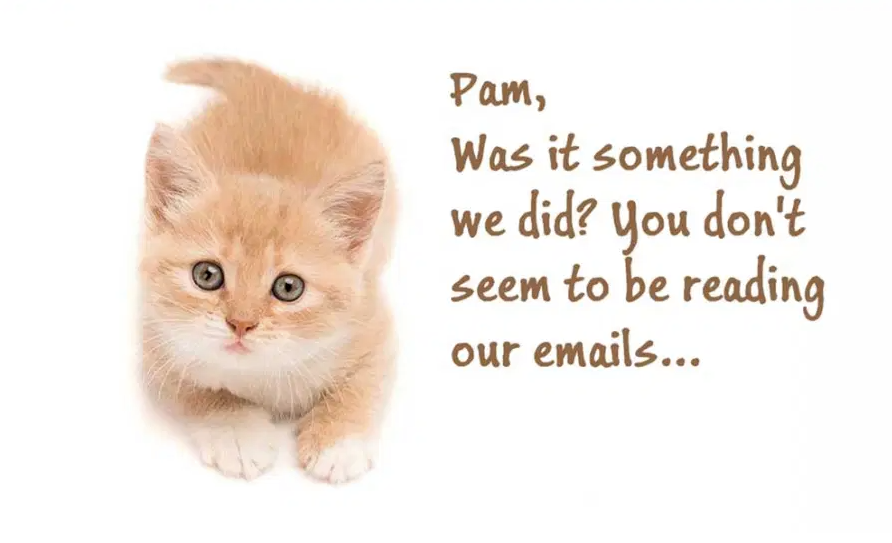
Research shows just under 50% of customers leave an email list within a year of signing up. To try and retain customers, why not send a personalized email to subscribers when they become inactive. Something like this might work:

- Send a birthday message
Birthday emails are surprisingly effective. Research shows birthday emails have a 481% higher transaction rate than a generic promotional email. With this kind of lift, it’s not surprising to see why more marketers are sending a tailored message to customers on their big day.
With NiftyImages, you can create an image like this:

The image will be the same for every customer, but the name will change. With the help of triggered email campaigns, this image can be delivered to customers on their birthday. The image can even be altered to include a special birthday promotion or coupon.
- Send customized reminders
People are busy. To help remind them of important tasks, send a personalized image like this one:

How to create a personalized image with NiftyImages and use it in a Pinpointe email campaign
Wondering how to create and send dynamic images of your own? We’ll show you. You can also learn how to create a personalized image for your next Pinpointe email campaign by watching the video below:
- Open Pinpointe and NiftyImages
To get started, you’ll need both a Pinpointe account and NiftyImages account. Don’t have them? You can try Pinpointe for free by signing up here. You can sign up for a free NiftyImages account here. Once you’ve signed up, open each program in two separate tabs.
- Create an email with Pinpointe’s Drag and Drop Email Builder
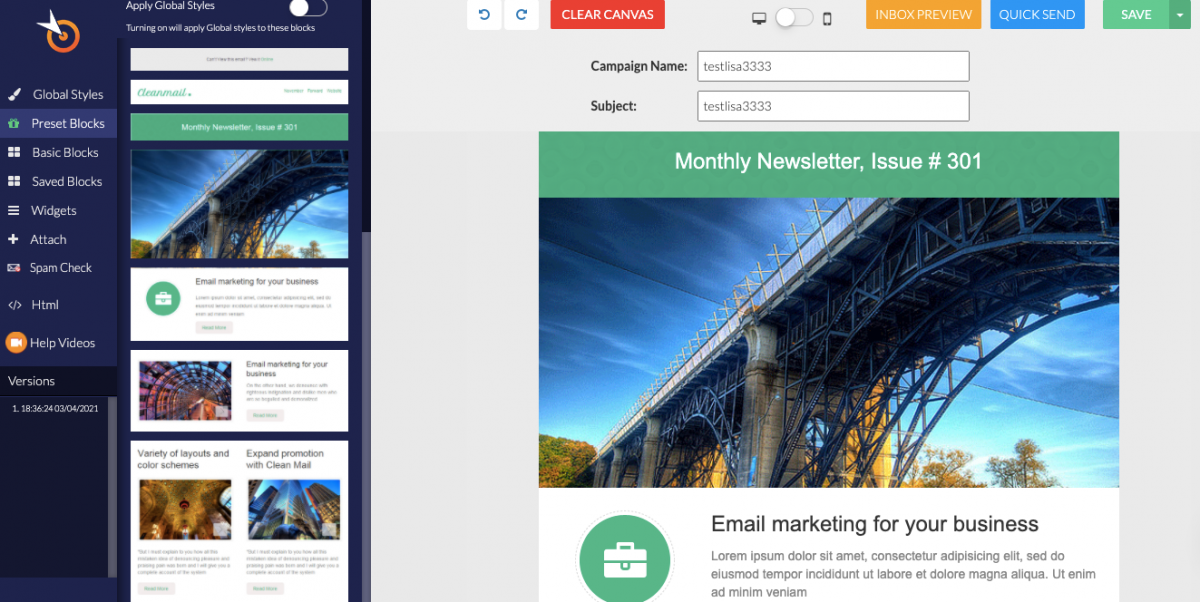
In Pinpointe, go to Email Campaigns -> New Campaign. Select the Drag and Drop Campaign Builder and find a template you like. Name the template and click Create. For our example, we picked the template below and plan to replace the top image with our personalized NiftyImage.

- Make a plan
Where do you want the personalized image to go? How will it work with the rest of the email? Take a minute to create a plan. For this example, we’re going to replace the bridge image with a personalized image that gives subscribers at 15% off coupon.
- Go into your NiftyImage account and upload an image
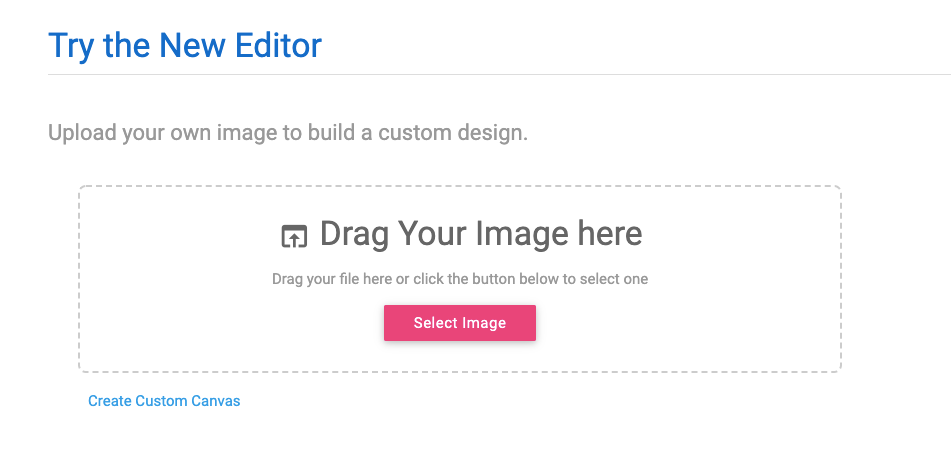
In NiftyImages, click the pink button, “Create Image, Timer, or Data Source” and click “Personalized Image.” Next, you’ll upload the image you want to work with.

If you plan to work with an image from a stock photo site, you’ll probably need to compress the image. Remember, large images take time to load, so compressing it guarantees the picture appears when the email is opened. Try a free online compression tool like CompressJPG or TinyJPG.
When the image is uploaded, NiftyImages might ask if you want the image to be resized to work with it. Say yes.
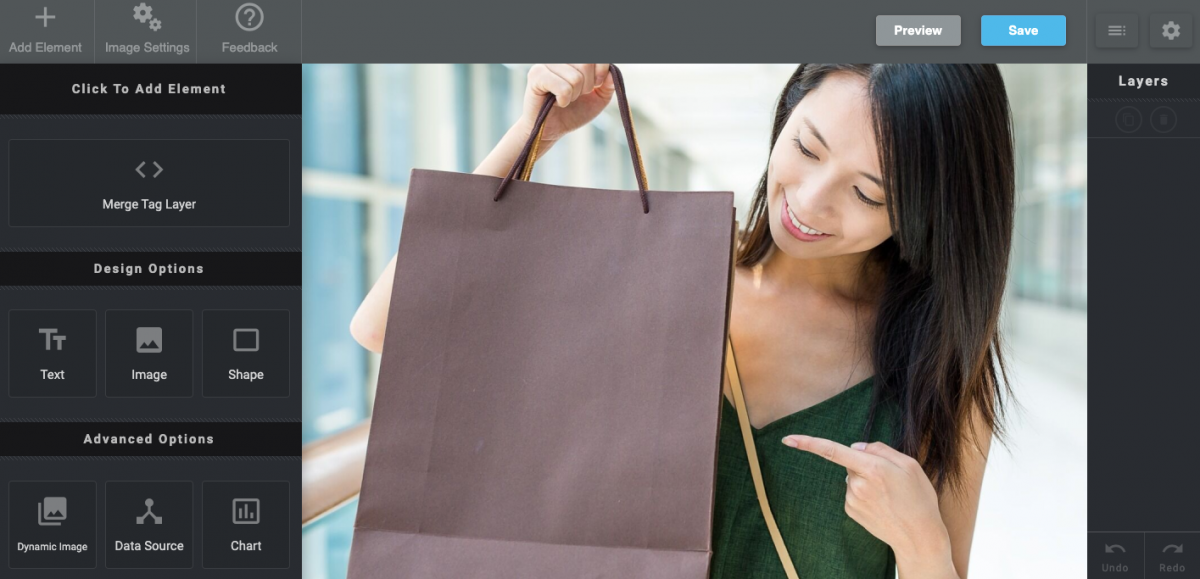
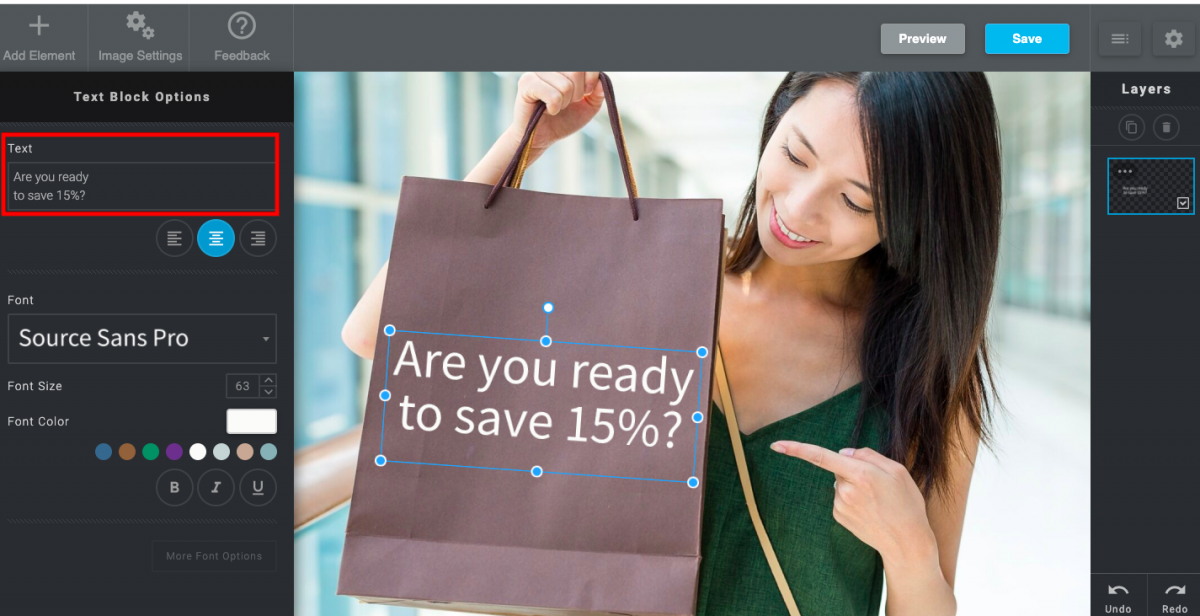
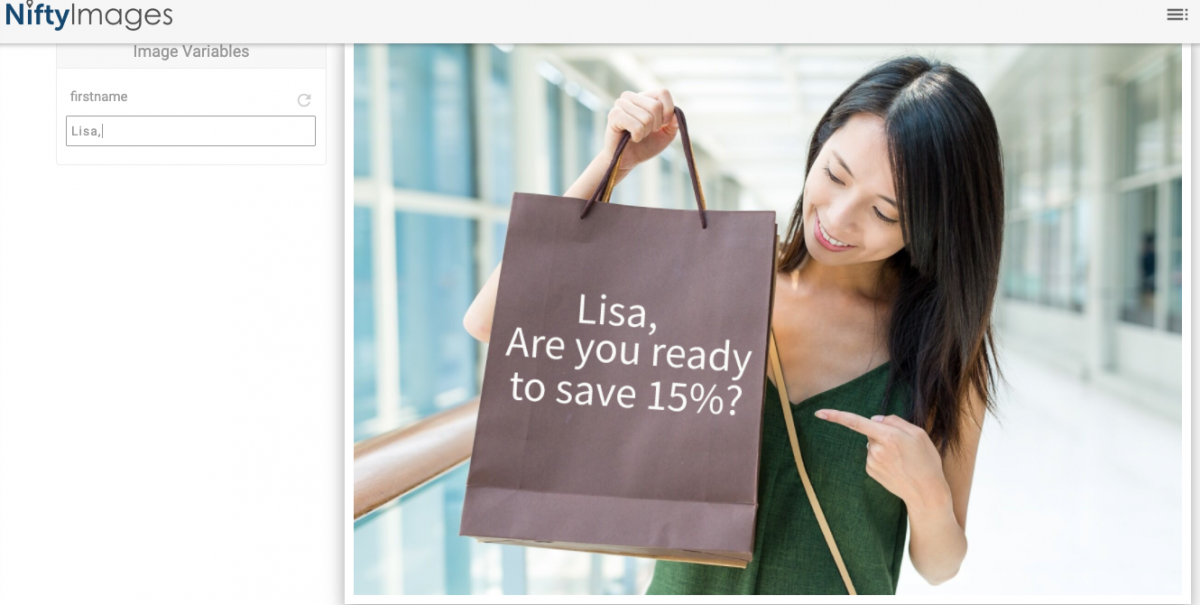
Once an image is uploaded, it will appear in the NiftyImages builder like this:

From here, you can make changes to your images. We’re going to add personalized text to the shopping bag. The bag will read, “[Name], Are you ready to save 15%?”
The name is dynamic, so it will change based on the subscriber who opens the email. The rest of the message, “Are you ready to save 15%?” is static. It won’t change. We’ll add the static text first.
- Add static text
The text, “Are you ready to save 15%?” will not change. To add it to your image, click on Text on the toolbar on the left. Write the words you want in the text box on the left side. Move the text box to the place you want it.
From this same spot, you can manipulate the text. You can change the font, color, and justification.

- Add the personalization
With text added, go to Add Element, and then click on Merge Tag Layer. Merge Tag Layer allows you to add dynamic content. In this case, the dynamic content is the subscriber’s first name.
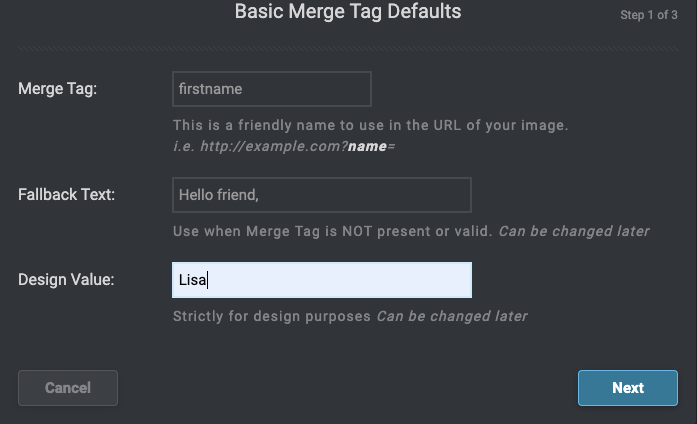
When you select Merge Tag Layer, you’ll see default merge tags that are already included, but you need to create your own so click on “Add or Edit Merge Tags.” You’ll be asked for Merge Tag, Fallback text, and a Design Value.

- Merge Tag
The Merge Tag names the personalized information you want to add. If you want to add a person’s first name, you’ll put firstname in this field. For our purposes, we’re adding a firstname.
- Fallback text
Your email list likely includes a contact or two that doesn’t have a first name on file. If the information is missing, the fallback text will appear instead. In our example, if we can’t use a person’s first name, we’ll use the fallback text “Hello Friend.” If a person’s first name is unknown, the message will read, “Hello Friend, Are you ready to save 15%?.”
- Design value
The design value is a piece of text that you’re using for design purposes. You can enter your own name, for example.
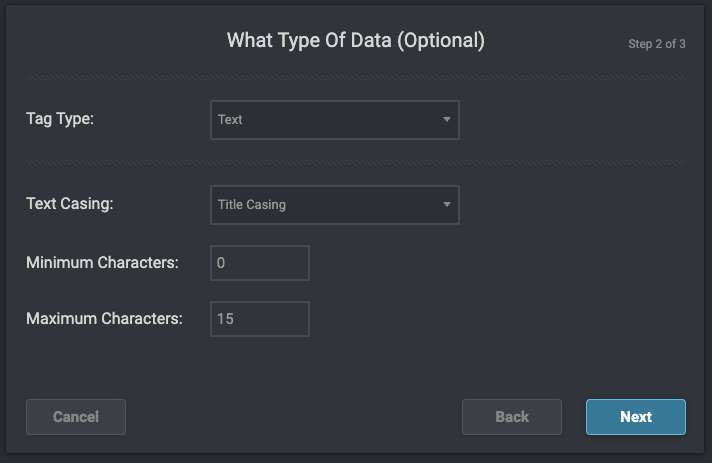
With all three of these fields filled in, click Next. You’ll be taken to another screen that asks for Tag Type, Text Casing, Minimum Character, and Maximum Characters.

- Tag type
The tag type is either text or a number. For our purposes, we’ll select text.
- Text casing
This determines how your text looks. You can choose no casing, title case, uppercase, or lowercase.
- Minimum characters and Maximum characters
Set the minimum characters to 0 and the maximum characters to 15, since that’s about how many letters will fit across the screen.
Once you fill those in, click Next. You’ll see one final screen that deals with merge tags, and it’s an important one.
It asks for the ESP Merge Tag and has a button that asks if you want to save the tag for future use. You must enter the correct merge tag. Without entering a Pinpointe-specific merge tag, your personalization will not work.
In our example, we’re adding a person’s first name so the graphic reads, “Pam, Are you ready to save 15%?” To get the subscriber’s first name to appear, we need to put in this Pinpointe-specific merge tag: %%First-Name%%.
Of course, you may want to create a different image with a different piece of personalized information. Every piece of information has its own merge tag. Refer to the list below to enter the correct merge tag based on what you want to personalize.
Pinpointe merge tag guide
- First name: %%First-Name%%
- Last-Name: %%Last-Name%%
- Company: %%Company%%
- Industry: %%Industry%%
- Title: %%Title%%
- City: %%City%%
- Country: %%Country%%
You can create any custom field (merge tags) in Pinpointe by simply enclosing the information with the ‘%%’ characters.
Once the ESP merge tag is added and the button to save the tag is flipped to green, click Save.
Next, you’ll position the dynamic text where you want it in the editor.

- Save your image
When you’re done with your image, click Save in the top right corner. You’ll be prompted to give your image a name. Add a name and click Save.
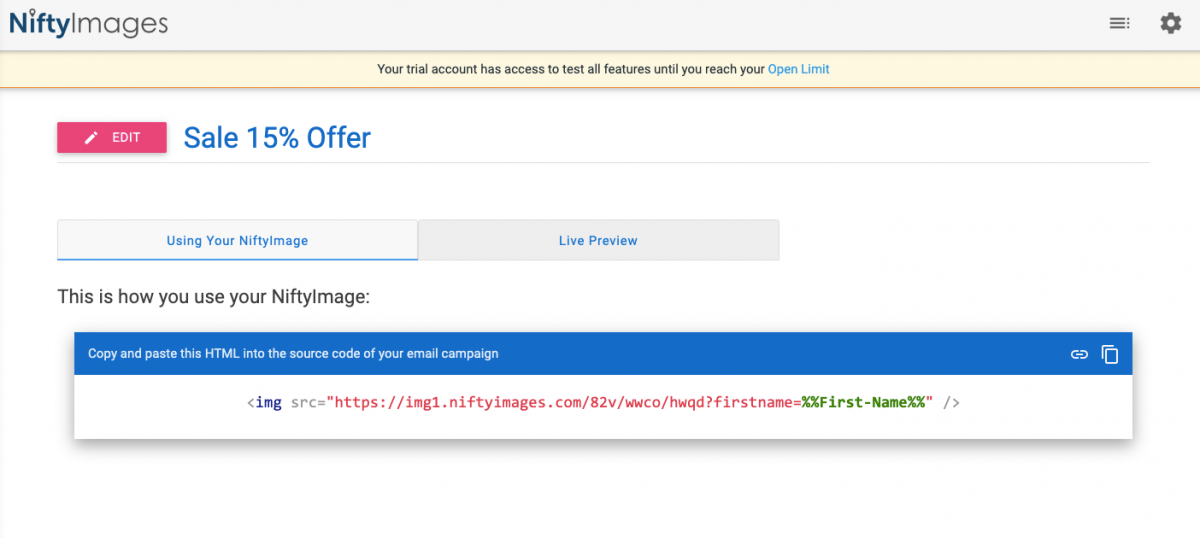
On the next screen, you’ll see a line of HTML code.

You can also see a live preview of your image as well.

Now we need to use put the image into a Pinpointe email.
- Add image to Pinpointe email template
Bounce back to your Pinpointe tab. You already have a template pulled up. We’ll replace the top image with the one made with NiftyImages.
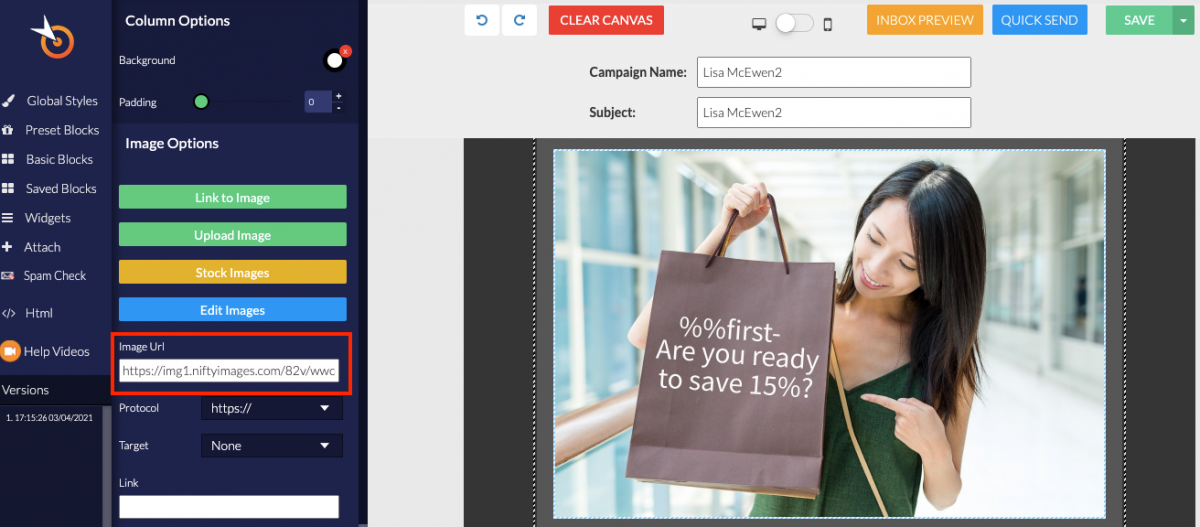
To add the image to the email template, copy the URL that was given to you by NiftyImages. Be careful, you’re only looking for the URL, not the entire piece of code. NiftyImages supplied this piece of code:
<img src=”https://img1.niftyimages.com/82v/wwco/hwqd?firstname=%%First-Name%%” />
All you need is the URL, which is in between the “” and highlighted in red.
With the URL copied, click on the image in the email template that you want to replace. Now go to the toolbar. On the left side you’ll see a box that says, Image URL (Red box below). Paste the URL in that box and hit enter.
You should see a preview of your image with the personalization tag like this:

If you see a grey screen with the word “Placeholder” on it, you’ve likely pasted the entire HTML code and the image won’t work. Make sure you’ve only copied the URL.
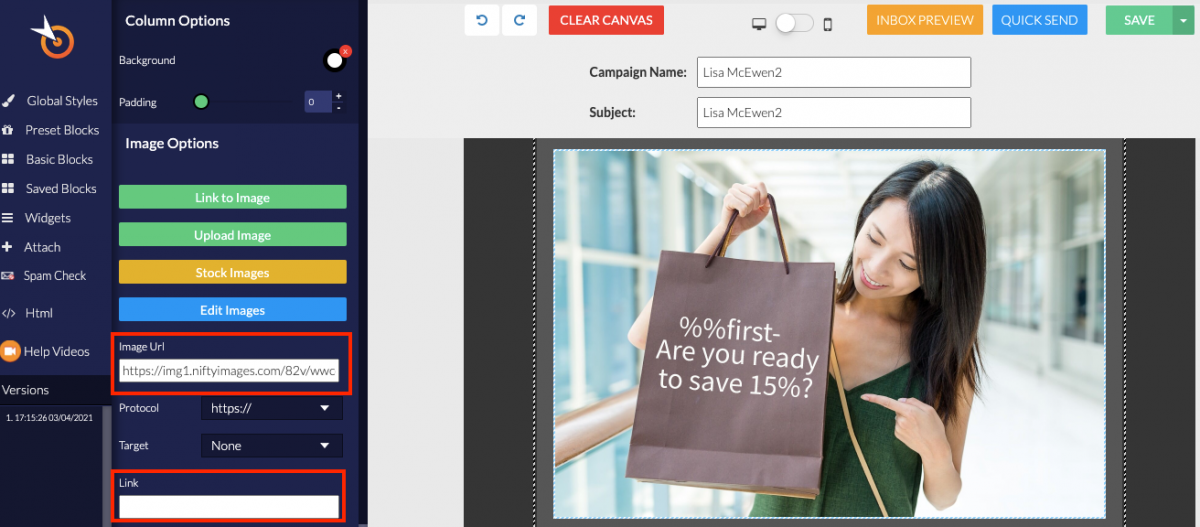
You might also want to add a link to the personalized image as a call to action. To do so, add the link to box labeled “Link” on the toolbar. In the image below, it’s the bottom red box.

- Send a test email
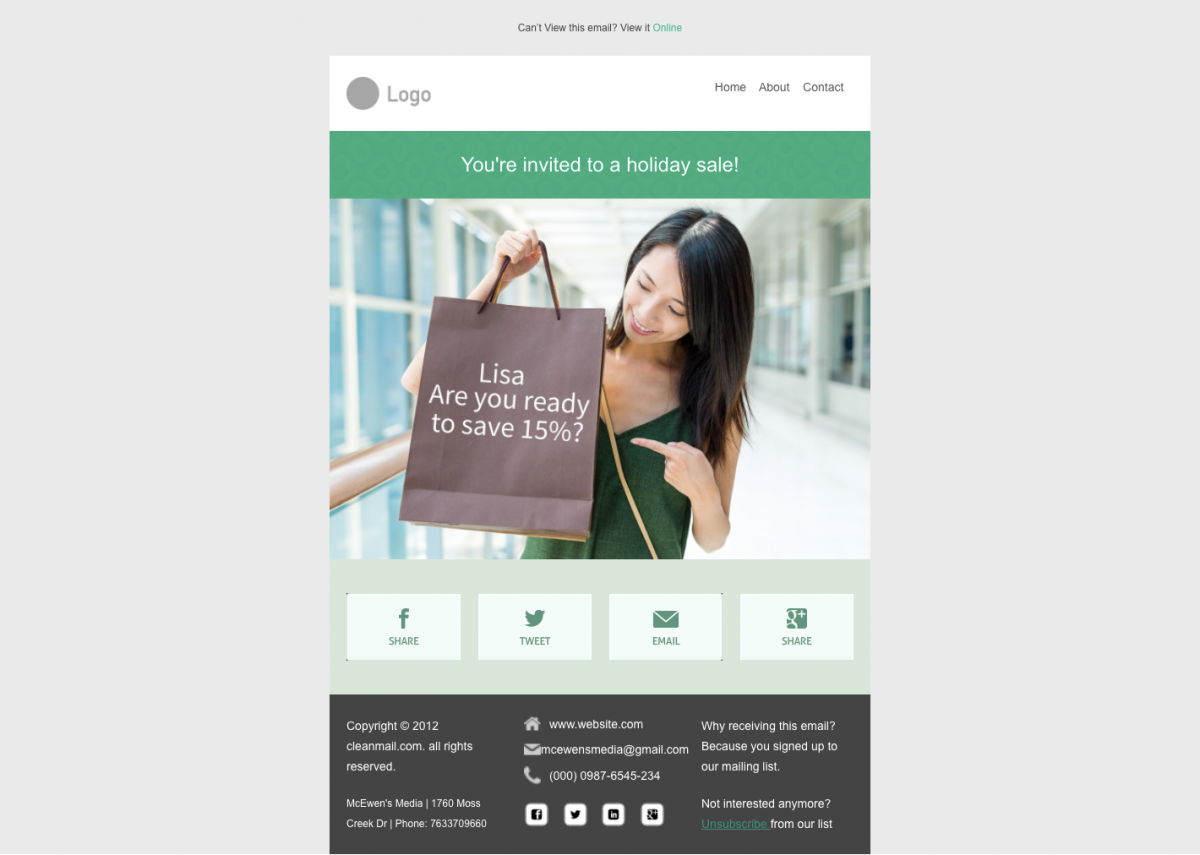
Once the image is in the template, edit the rest of the email to your liking and save it. Before you send this email out to your customers, you should send yourself a test email to make sure the personalization worked. Here’s an example of the test email in an inbox.

- Send the email to customers
With the email tested and ready to go, it’s time to send the campaign to a larger database of customers.
Wrap up
With Pinpointe and NiftyImages, you can create personalized images that add a wow factor to your email campaign. If you aren’t quite sure what kind of personalized image you should create, you can check out this Pinterest board. Want to schedule a call with our team to brainstorm ideas? We’d love to hear from you.
Don’t forget to check out how to add personalized countdown timers to your emails, too.