Ever felt like your email design skills were a little weak? You’re not alone – even top email designers often feel like they ought to do better. And while we do have more pressure than ever to create great content that looks awesome, fortunately we also have many tools and email design resources to help us deliver gorgeous email messages.
If you’re a Pinpointe customer, you already have access to hundreds of professionally-designed email templates. Most of them are responsive, so you’ll have the mobile angle covered too. But even with those templates, it’s nice to know how to add some extra pizzazz to the look of your emails. These 25 online resources should help you do just that.
Layout And Coding Tools
While you can design and edit emails from within your Pinpointe account, some designers like to work with particular tools. If you’re working with an independent designer, they may either have their own process, or you may prefer to have them do their design work outside of your Pinpointe account. That’s where these tools might come in handy.
1) Style Tiles
If you can afford to go all the way back to the drawing board – down to brass tacks, then Style Tiles might be worth a look. This innovative free tool gets all kinds of accolades for being an ideal collaboration tool for designers and project managers. If you are working with a professional designer, and not getting very far with screenshots and email attachments, this might be your saving grace.
2) InkBrush
Do you know anyone who likes to design in Photoshop or Adobe Illustrator, then slice up their designs and make them into websites, direct mail pieces, or whatever? Inkbrush was made for them.
With InkBrush, you can take one of those Photoshop or Illustrator designs and make it into an email or anything else, in a snap. This tool might not be necessary for everyone, but for some email designers, this is the only way they want to work. It lets them control the look of their designs precisely, but will also serve up perfectly-coded HTML emails. So let them use it.
3) Coffee Cup Software’s Responsive Email Designer
This is another popular tool for people who aren’t quite advanced enough to hard code their emails, but want total design control. There is a free trial if you want to give this a whirl. It works with Windows or OS X.
4) Litmus Builder
If you do actually hard code your emails, or if you want to hard code even a part of them (like a customized CSS button), there are a number of free code editors available. The Litmus Builder is probably the first choice, but there’s also Coda 2, Sublime Text, and others.
Examples to Borrow From or Be Inspired By
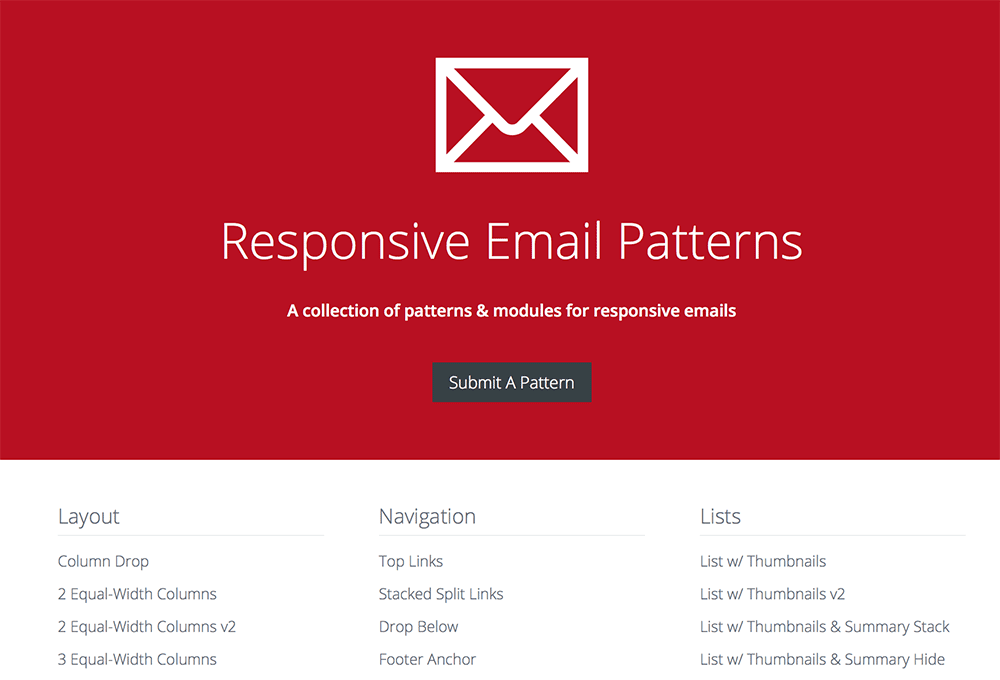
5) Responsive Email Patterns
This one is part design resource, part coding resource. It’s a free site that has a couple dozen different responsive email layouts, complete with source code. The interface is minimalistic and easy to use – the site itself is a nice example of clean, mobile-friendly design.
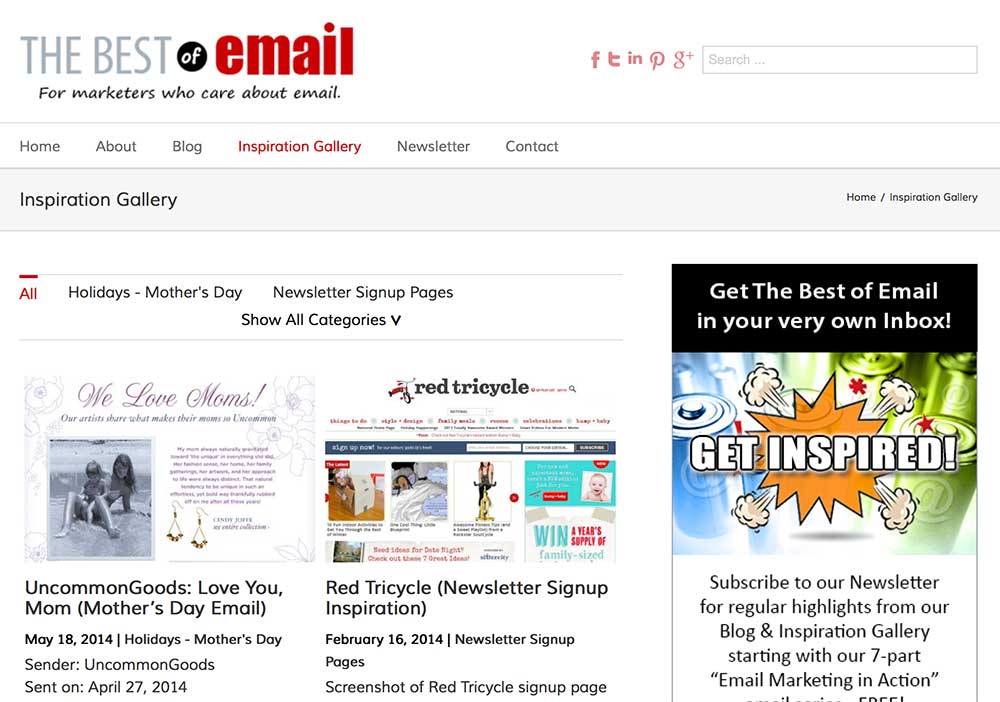
6) The Best of Email
Unfortunately, this blog has been neglected a bit in the last few months, but there are still dozens if not hundreds of terrific email design eye candy examples and blog posts to describe their strengths and weaknesses. Most are from 2014. If you need a spark of inspiration, this is worth a visit.
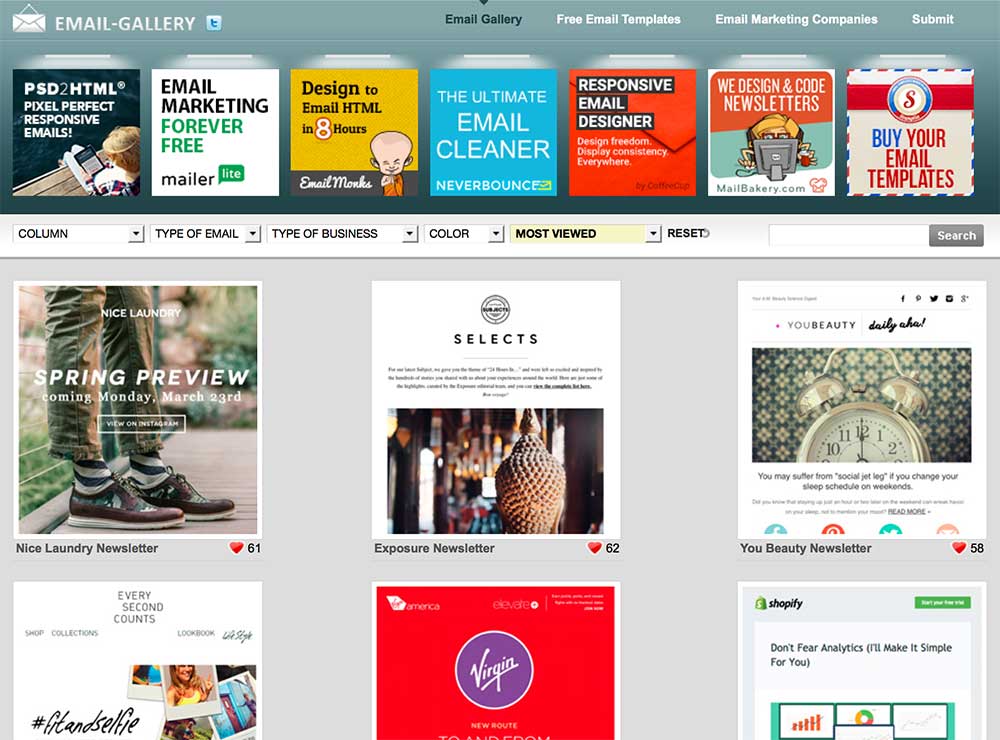
7) Email Gallery
This is another massive attempt to create a database of amazing emails from different mailers. It’s fairly well updated, though not perfect. But if you want to see how other email marketers have designed their emails, this is a site you need to know about. The email messages are broken out by type of email and type of sender.
Ebooks, Blogs, and Online Tutorials
8) Modern HTML Email
This is another resource for the more advanced among you. Modern HTML Email is a recent book by Jason Rodriguez, one of the lead designers and email gurus at Litmus. For $15, it’s an ideal read for anyone who wants to go from being a good basic email designer, to someone who truly knows email design inside and out. The book includes source code and other resources.
9) Smashing Magazine’s Email Design eBook
If you like getting your design ideas from books, try this one from Smashing Magazine. For $4.99 it will deliver a truckload of ideas and expertise for your dollars. Smashing Magazine itself is a great resource for all sorts of design ideas, including email messages.
10) Litmus’s 2014 Email Design Conference tutorials
Every year Litmus brings together the best and the brightest in the email design world, and gets them to talk about what they love and know best. Fortunately for everyone who missed last year’s conference, they recorded most of the sessions. Now you and I can watch these email presentations online. The full conference videos can be viewed for $499, but there are quite a few free videos on this site, too.
11) Email Design Review
This is the company blog of the email design agency Action Rocket. It’s a smart analysis of email design trends, email best practices, and cool new things.
Rendering Tools
12) Email on Acid
One of the most important aspects of designing an effective email is making sure it renders correctly on all the different email clients. Email on Acid is one of the best tools for checking this. This is a paid tool, but it has a free version. Don’t miss their blog, either, especially if you like advanced coding tips.
13) Litmus’s Email Preview Tool
Here’s another free email preview tool for you. Never hurts to check things twice. Want extra credit? Make sure your final email passes a SPAM filter tool, like SpamAssassin. All Pinpointe users have access to our SPAM score checker inside their accounts.
Color Selection Tools
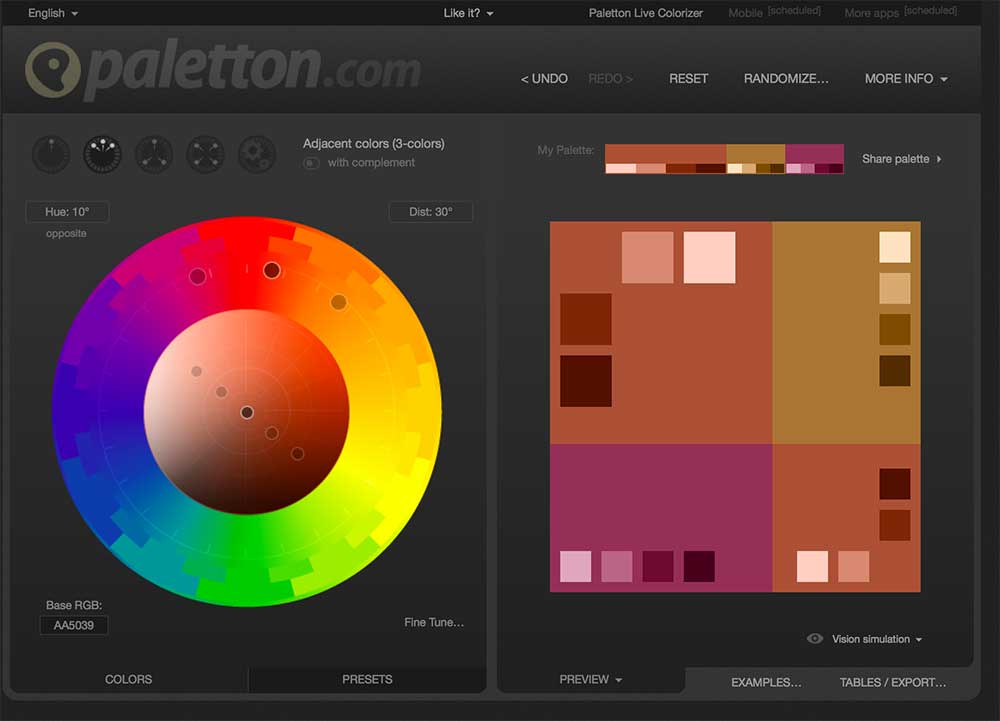
14) The Paletton Color Scheme Designer
It’s great to be able to control the hue and saturation of every color in your email designs, but that can also open up the possibility for a color scheme that looks weird. Paletton to the rescue: They’ll give you several options for tasteful color palettes, complete with the hex codes or RBG information.
15) Color Hunter
What if you’ve got an image you want to use for your header, and you want to create a color palette derived from that image? No problem: Use Color Hunter. It’s a free tool that lets you upload an image, or paste in a link to an image. Click a button and viola: Your tasteful, image-coordinated palette awaits, complete with hex codes for HTML coding.
Image Optimization Tools
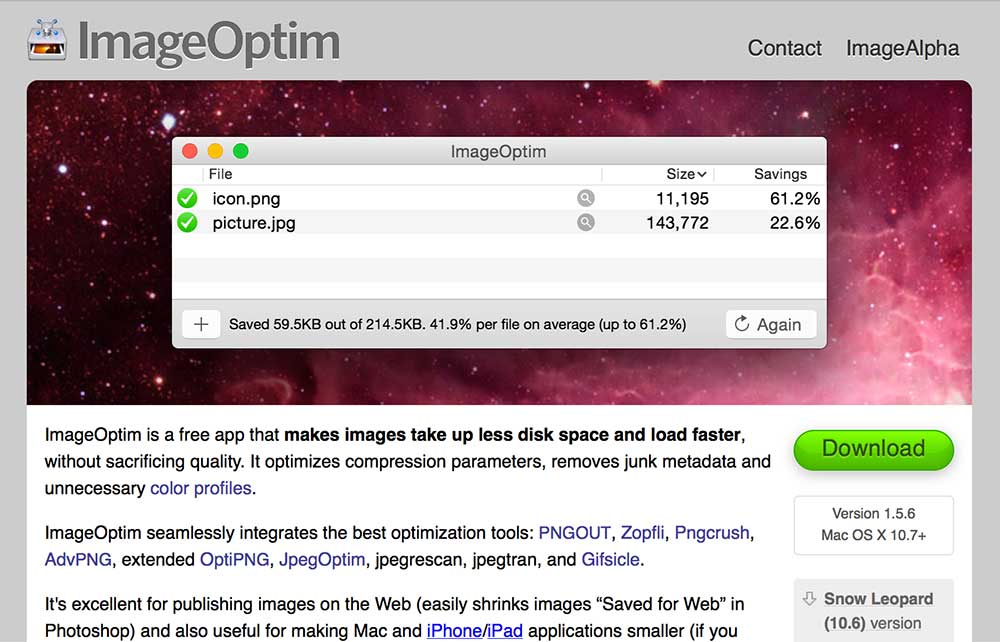
16) Image Optim
When most of us think of a beautiful email, we think of at least one image. Maybe it’s a full-width image (I hope so). But including an image, especially a non-vector image, means you’ve got to manage the image quality so that it looks good, but doesn’t create a huge email. You want to aim for emails that are 75-100kb or smaller to ensure optimal email deliverability. The next two tools help a lot with this. Both are free – use whichever one you like best.
Take note: ImageOptim is only for Mac users.
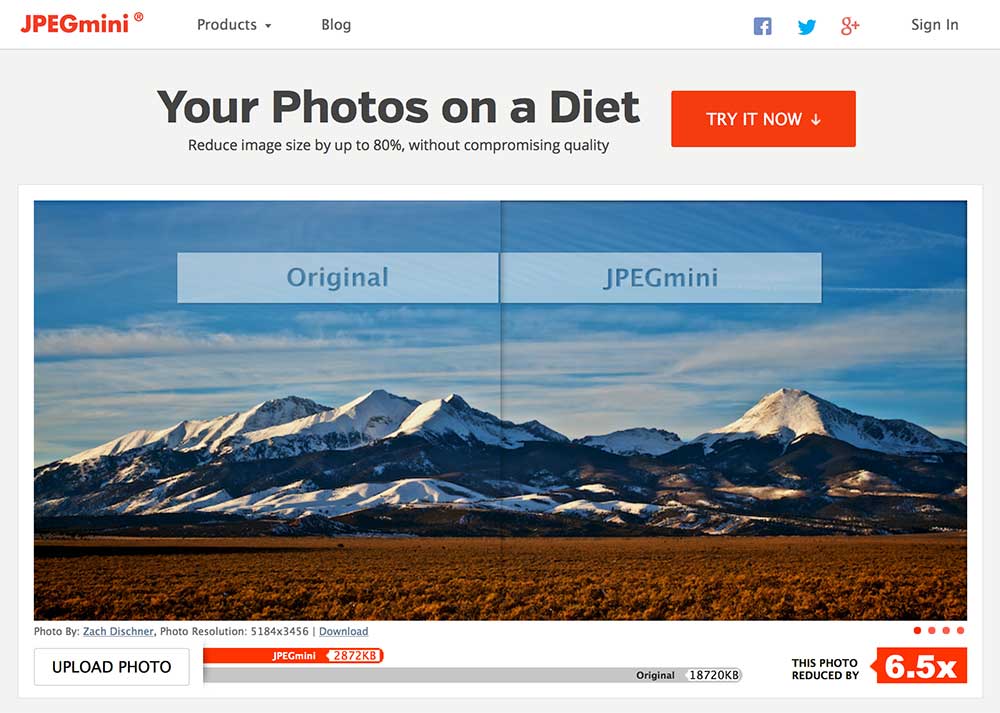
17) Jpeg Mini
This is another option for compressing images. The design of the site is more current than Image Optim, but both tools work well. Want more options? There’s also Smush.it and TinyPNG.
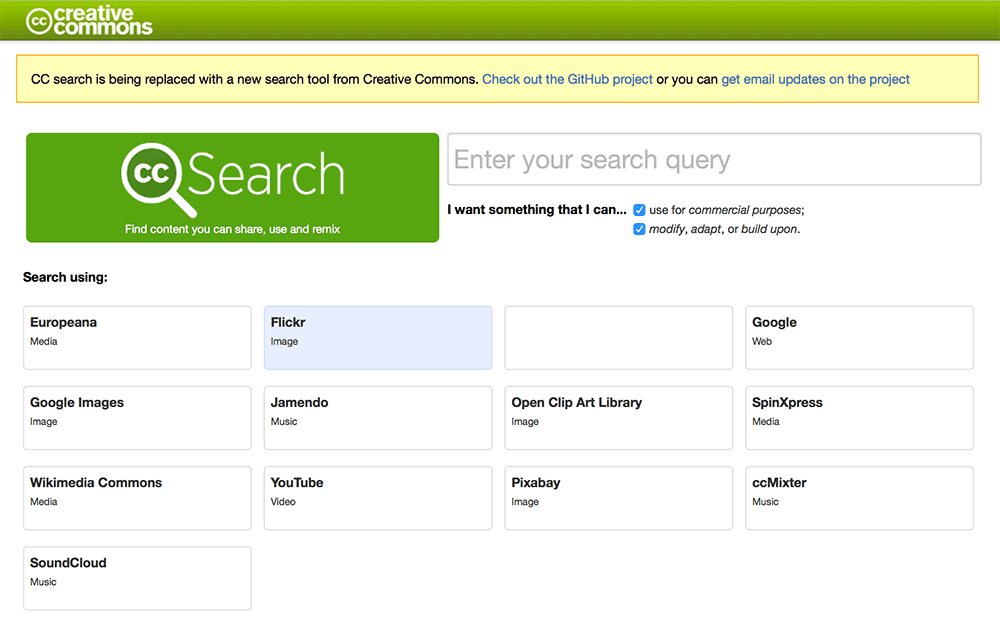
18) Creative Commons images
Now that you know how to get those images to be the right size… you need to find some more awesome images. Fortunately, Creative Commons has thousands of images. They’re all free, but you have to use them with the correct attribution. There’s an article here on how to do it. Warm up a cup of coffee and give it a read. Then use all those amazing Creative Commons images with peace of mind. Of course, there are also dozens or other sites to find free images. Just use them carefully, and be ready to include a line or text for attribution, or even a link back to their photographer’s site.
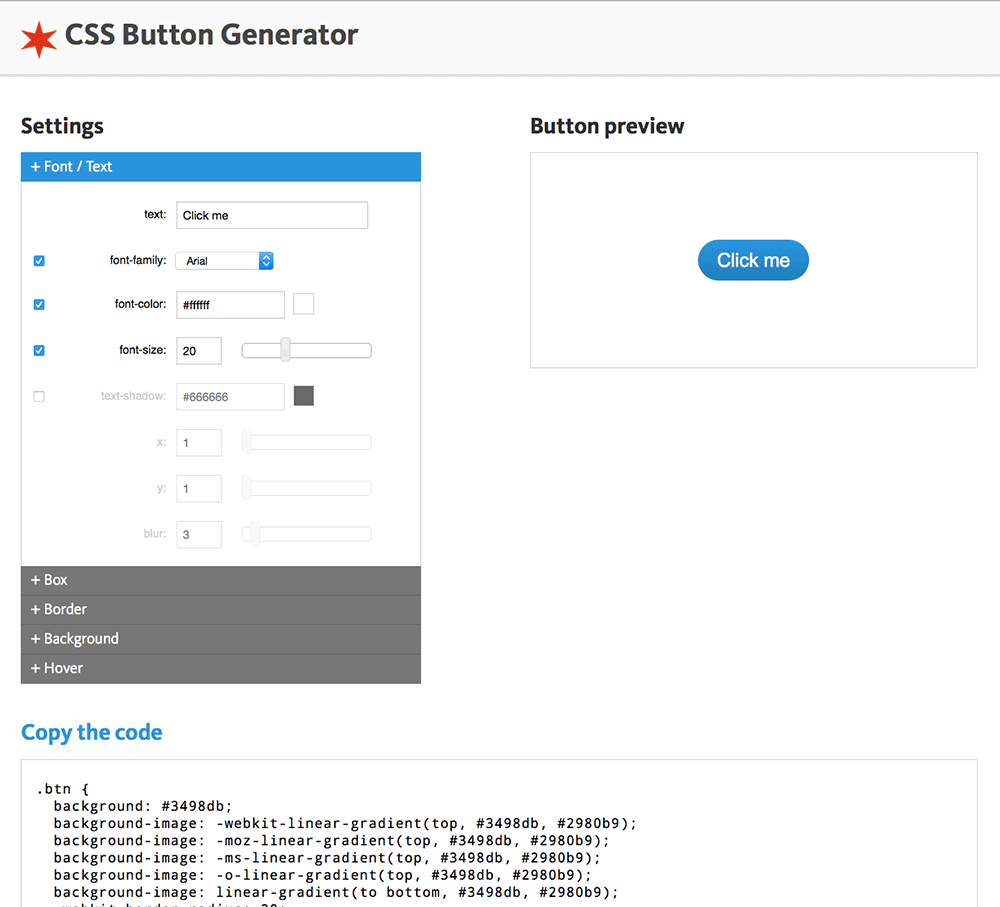
19) CSS Button Generator
It’s always a good idea to use CSS buttons, not images for the buttons or calls to action in your email messages. If you’re using images for buttons and the images are turned off, your call to action (arguably the most important element of your email) no longer works. Ouch.
Avoid this by using a CSS button. The free CSS Button Generator makes it super-easy to design the button and grab the code to make it. If you happen to not like this particular CSS button generator, just Google “CSS button generator” to find other options. There is a whole herd of nice, free CSS button generators available, though I like this one best.
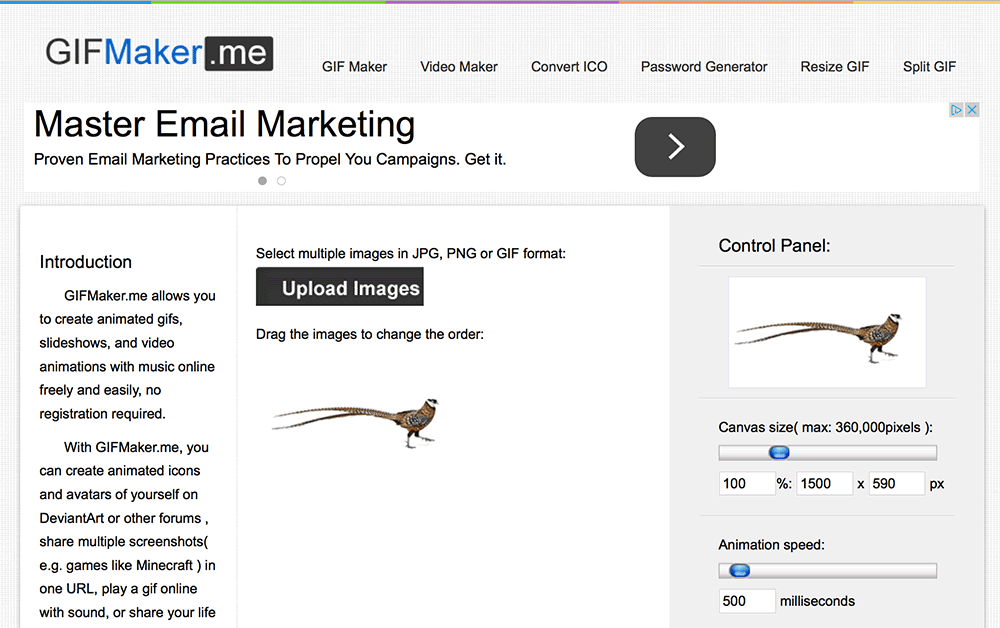
20) Gifmaker.me
Want to add some movement to your emails? This free tool makes it a snap. You can control frame speed, loops, and image size. You could even add audio to your animated gif, though I’m not sure that would work well in an email.
Consider running the frames of your animated gif through Jpeg Mini before you assemble them into an animated gif. That way you can keep your email size small, but still preserve your cool little animation.
Email Design Services
Sometimes it’s best to just hire a pro. If you’ve tried to design your own emails, but just aren’t quite hitting the mark, it’s okay to call it quits and find someone else to do it.
Even if you want a custom-designed email template and can’t afford any of the email designers or email design agencies we mentioned in last week’s post, these email design services can help. Several of the companies below offer custom templates, so you could just buy a template you like for $20 or so, then adjust it a wee bit to suit your needs.
21) 99Designs
For $299 you can have dozens of email designers take a shot at creating a template for you. Then you get to pick the best. You’ll only pay for that one design you choose and pay not one dime for all the others.
22) Mail Bakery
This email design service that can code or design emails for you for $50-100. That might be helpful if you’ve found a great designer, but they don’t know how to code emails very well. Need something done super-fast – like a one-day turnaround? They can do it… it’ll just cost $236.
23) Mojo Themes
This is another place to buy custom email templates. The prices are affordable and the ratings help you know which email designs actually performed in the inbox.
24) Stamplia
Stamplia has hundreds of email templates for a wide variety of applications. If you’re an email designer, take note: You can also upload and sell your own email designs.
25) ThemeForest
Here’s one more source for custom email templates. There were 846 different email designs available here as of this writing. Most cost about $18.
 Know of any other tools an email designer might use? Send us an email or tweet to @Pinpointe and we’ll consider it for inclusion here.
Know of any other tools an email designer might use? Send us an email or tweet to @Pinpointe and we’ll consider it for inclusion here.